BLOG DETAIL
Automating Spurtcommerce Multi-Vendor Solution Deployment using CLI

Smitha Adarsh
January 10, 2024 | 4342 Views | 3 Min Read
Learn how our Node.js CLI tool automates Spurtcommerce Multi-Vendor Solution setup, saving developers time and ensuring a seamless development environment.

Deploying and setting up an ecommerce web application involves many steps and configurations. In this article, we will look at a Node.js Command Line Interface (CLI) tool that automates the installation and configuration of the Spurtcommerce Multi-Vendor Solution.
This tool simplifies and automates tasks like cloning from GitHub, setting up the database, modifying environment files, and installing dependencies. This process not only saves developers time but also creates a smoother and more error-resistant development environment.
1. Simplifying Setup with Command-line Arguments:
The tool uses the yargs package to give developers an easy way to customize deployment settings. By typing specific commands, users can start processes like installing the repository and validating its correctness.
To kick off the installation,
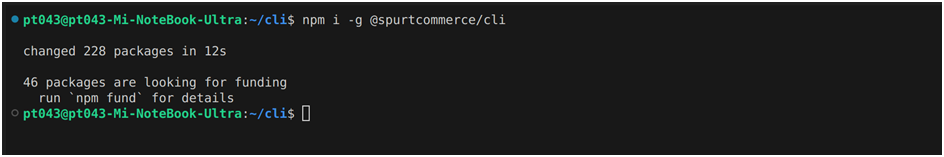
- Use the following CLI command to install the Spurtcommerce CLI globally:
$ npm i -g @spurtcommerce/cliThe node npm package @spurtcommerce/cli refers to the Spurtcommerce CLI tool, a command-line interface specifically developed for managing Spurtcommerce projects. This package installs the Spurtcommerce CLI globally on your system, making the Spurtcommerce command available from any directory in your terminal.

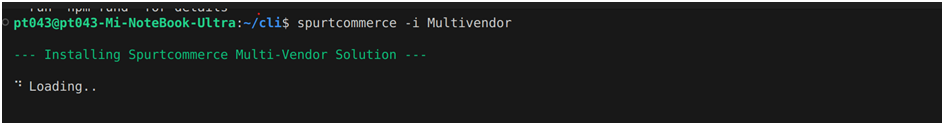
- Then, use Spurtcommerce CLI tool installed above to initiate the installation of the Multi-Vendor module, automating the process and potentially prompting the user for additional information required during the installation.
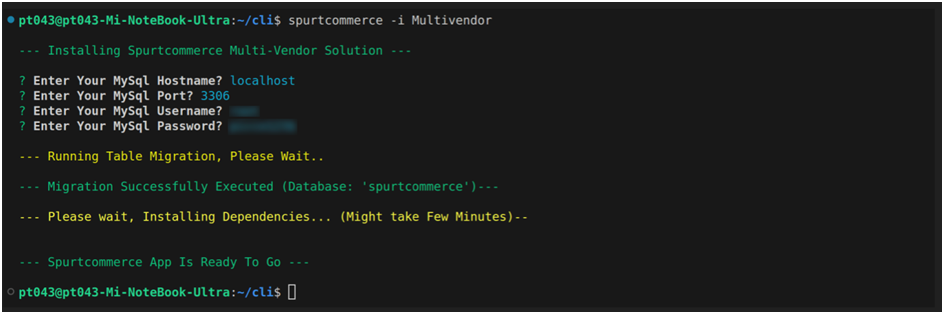
$ spurtcommerce -i Multivendor
2. GitHub Repository Cloning Made Effortless:
The Spurtcommerce CLI tool uses the simple-git package to automate cloning the Spurtcommerce Multi-Vendor Solution from GitHub. This speeds up the initial setup and ensures a clean local environment.
3. Database Setup and Migration:
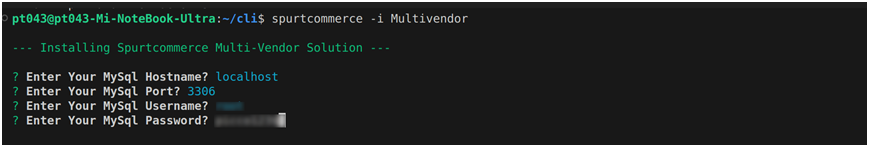
- Understanding the importance of user interaction, the CLI tool incorporates the inquirer package to prompt users for essential database-related information. This step ensures a smooth and error-free configuration process, guiding developers through key aspects such as MySQL hostname, port, username, and password.
- To seamlessly integrate user-provided database configuration parameters, the CLI tool dynamically modifies the content of the environment file (api/.env). This automated adjustment not only eliminates manual configuration errors but also enhances the adaptability of the deployment process.
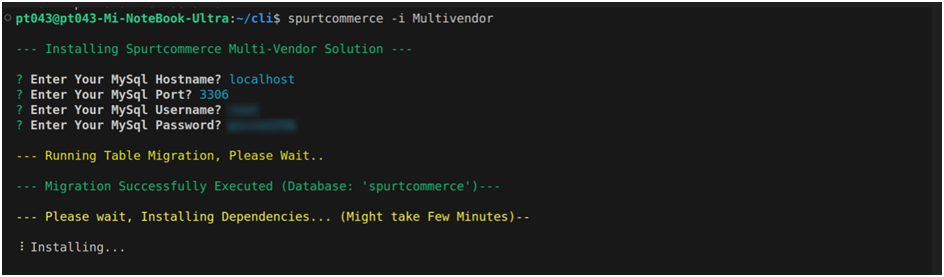
- By connecting to the MySQL database using the provided credentials, the CLI tool executes table migrations based on the SQL file (api/spurtcommerce.sql). This automated database setup ensures consistency and reliability, sparing developers from the intricacies of manual migration processes.

4. Dependency Installation:
Installing Node.js dependencies is crucial. The tool uses the exec function to seamlessly install these dependencies for the Spurtcommerce Multi-Vendor APIs, ensuring a smooth setup.

5. Real-time Feedback and Interaction:
To keep users informed, the tool uses console.log statements and loading animations. This real-time feedback enhances transparency and user engagement during the deployment process.

Once all the dependencies are installed, you are ready to use Spurtcommerce application in your system!
Conclusion:
Automation is key to speeding up deployment and improving the quality of web application development. This tool simplifies tasks for developers and enhances user engagement during the deployment of Spurtcommerce Multi-Vendor Solution. Consider incorporating similar automation into your projects for more efficient and streamlined workflows.



 En
En Es
Es Ar
Ar