



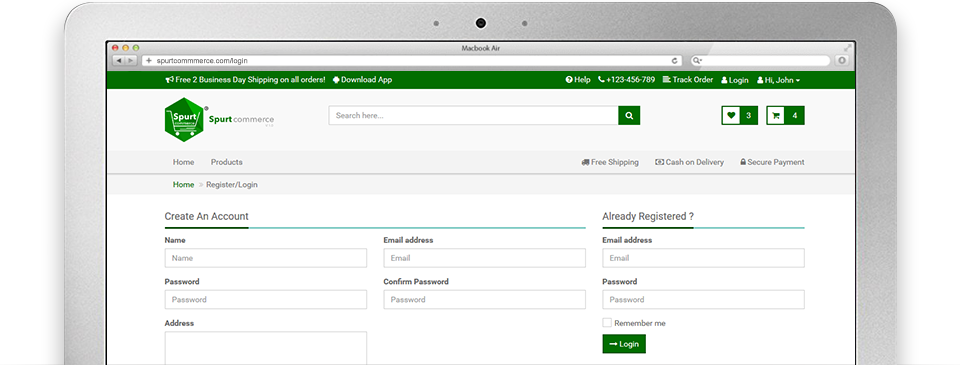
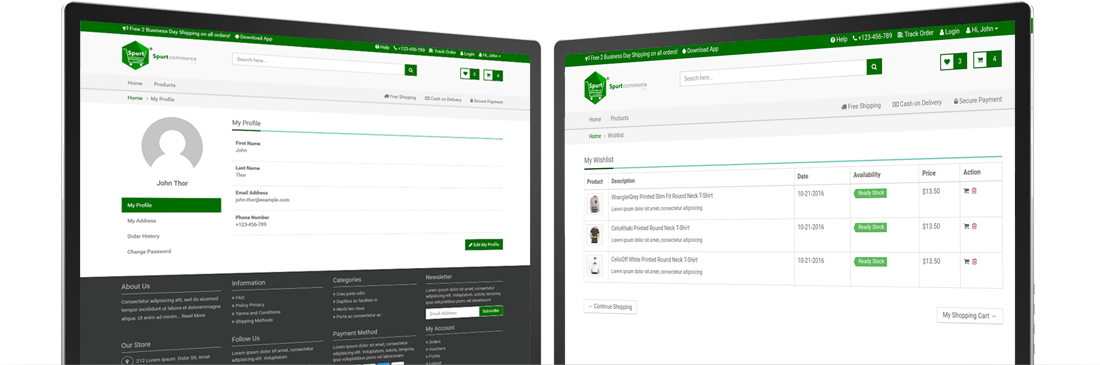
The Customers can always log in to their account and edit their name, change email address, edit phone number and change password any time.
The Customers can create a profile with their address. They can always edit this address.
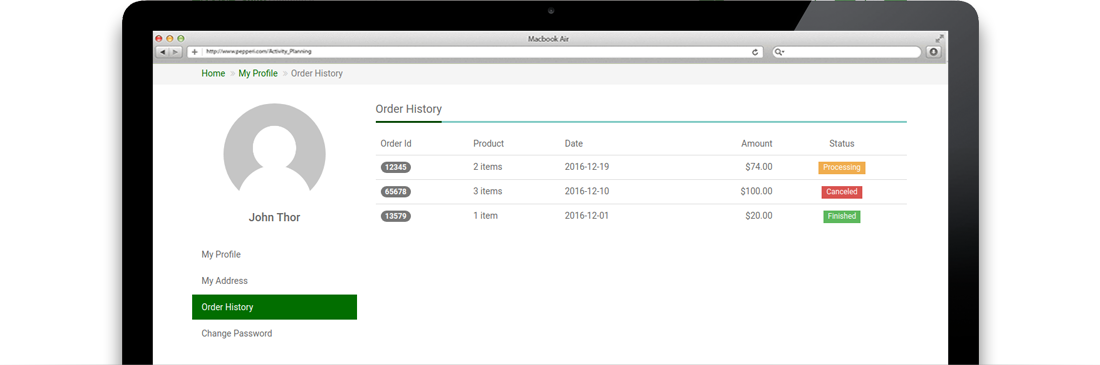
The Customers can see the list of their placed orders along with the order ID and amount.
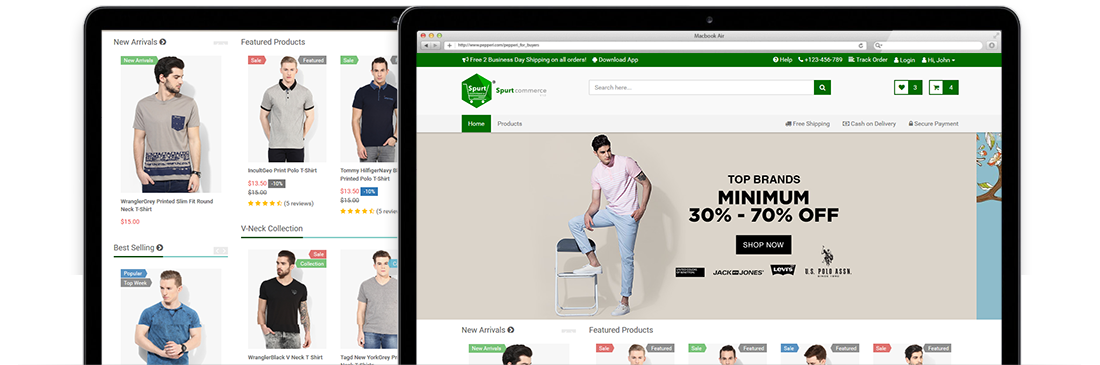
Spurtcommerce is a responsive solution. Today, most of the Customers prefer to shop on their Mobile phones. The solution offers an easy way for developing a Mobile App for your business by using an API.

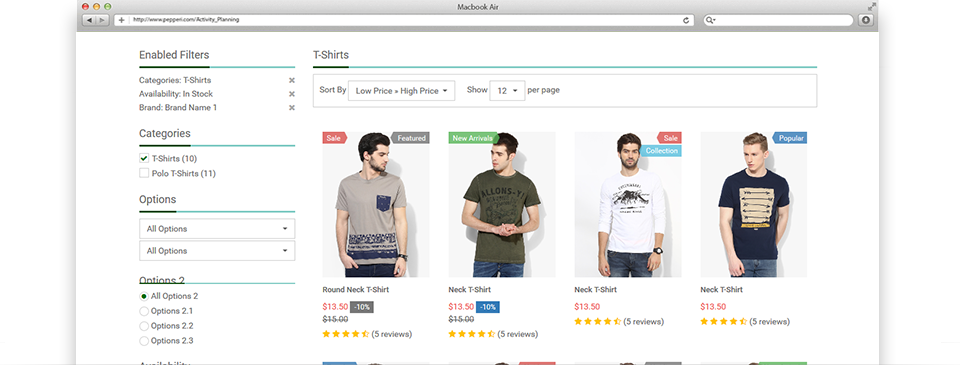
The Customers can provide a keyword and search for a product they are looking for, in the search list page.
The Customers can use filter options in the search list page to find exactly what they are looking for. The filter options can be based on price range, color, brand name, and so on.
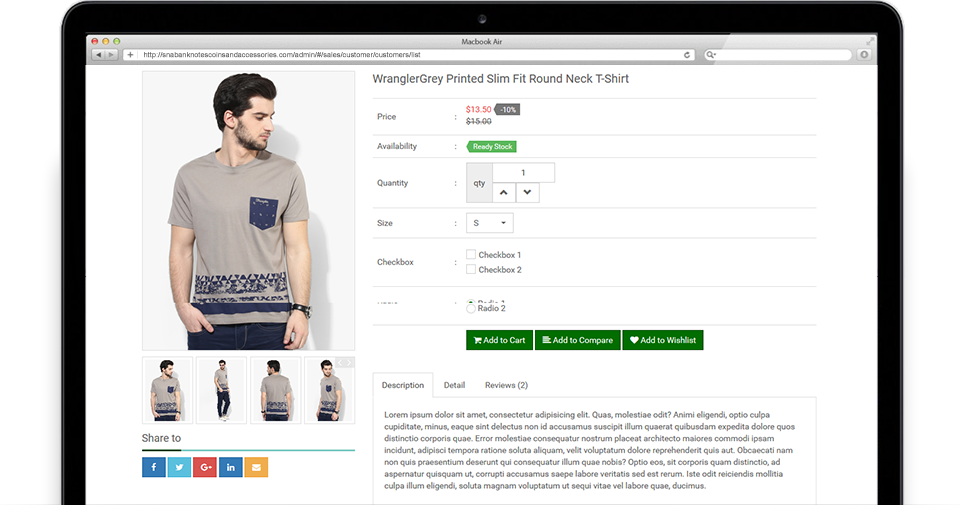
The Customers can click on a particular product and navigate to the product page to view complete display of the product, along with descriptions, offers and discounts that are applied to that product, and so on.
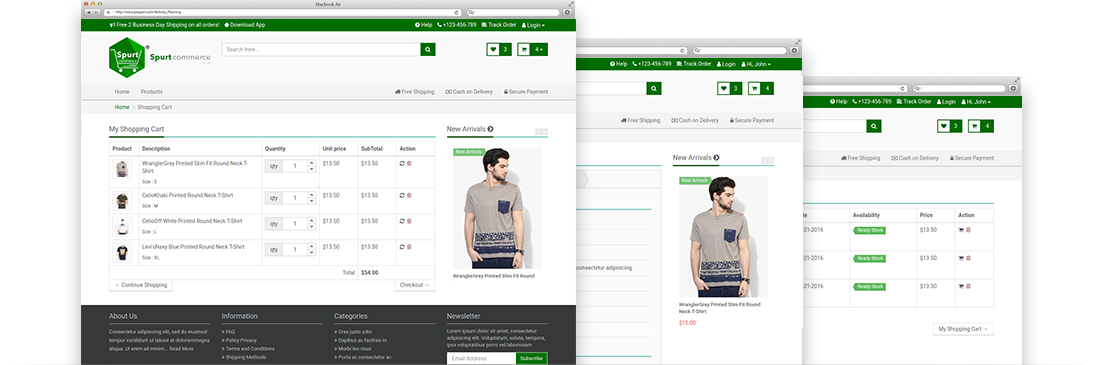
The Customers can add the product to their Wish list or directly into their Cart for check out.

The Customers can get access to all the information pages like About Us page, Delivery Information Page, Privacy policy and Terms and Conditions pages.
The Customers can avail various facilities pertaining to Customer services like Contact us and sitemap.
Access to all the information about Brands, Special offers, Banners, and so on.
The Customers can subscribe for newsletters for receiving them on a periodic basis.

The solution has an option for featuring specific products on the home page. The featured products are shown based on the products that the Customers are searching for. It may change periodically as the manner of the search changes.
The product image can be displayed under the title on the left-side, along with alternate views of the product below that in smaller boxes. Clicking on the main image will make it bigger within the window for the Customer to have a closer look into the product.
The Customers can keep track of recently viewed products, in case they want to go back and view the product again.
The website will show related products to the Customers, which they may be interested in buying along with the product they are planning to buy.

The Customer can get their purchased products delivered at their door step.
On integrating with the Payment gateway, the Customer selects their method of payment here, which will navigate them to the payment gateway.
This will be the last step and the Customer can see an overview of their purchase; including the product description, quantity, and price (with tax & shipping).
The Customers can keep track their orders right from dispatch till delivery, by providing their order ID.

Spurtcommerce has been integrated with different options for payment methods. Having different options gives a plenty of choice for Customers to complete their purchase by making the payment and this will help you in achieving maximum conversions.
PayPal is popular and well-known. PayPal has over 267 million with Customer accounts that includes over 21 million merchants. So, it clearly states that almost every online user owns a PayPal account and it is especially popular in the eCommerce industry.
Although Online Payment Gateway is completely secure, we may still come across people, who are skeptical and prefer 'Cash on Delivery' mode. Let every visitor confidently shop and purchase products on your eCommerce website.

Let your Customers view and keep track of all of their purchases on your eCommerce website, with 'My Orders' section showing the details of both present and previous orders, along with an option to view and download invoice for each order they have placed.

The solution comes with the latest trend in the technology of Progressive Web Application (PWA), with headless browser for shortcut creation and easy navigation and online cache for collecting Customers' browsing behavior.